解决方案说明
介绍
robotsolution是基于Vue、element-ui、Django实现的。
注:此文档是使用命令行的情况下的说明,视图窗口说明请参考顶部导航栏的解决方案下的任务配置链接
功能
当前开放功能
- 登录 / 注销
- 机器视觉
- 相机标定
- 相机设置
- 系统管理
- 字典结构
- 用户信息
- 角色信息
- 相机组
- 相机
- 系统日志
前序准备
你需要在本地安装node和python的环境。本项目技术栈 ES2015+、vue3、vuex、vue-router 、vue-cli 、axios 、element-ui、Python 3.9.2、Django3.2.4、sqlite3
包管理
前端
前端包管理使用yarn包管理器
后端
后端包管理器使用pip3包管理器
目录结构
本项目已经为你生成了一个完整的前后端分离开发框架。
前端-组件化开发。
后端业务使用分层实现业务-软件设计分层模式。
请求:View(处理请求参数) -> bll(处理逻辑) -> dal (访问数据库)
下面是整个项目的目录结构。
|- admin ## 后台管理板块
| |- bll ## 处理逻辑
| |- dal ## 访问数据
| |- management
| |- models ## 数据库模型注册
| |- serializers ## 序列化定义
| |- view ## 处理请求参数
| | |- set_system ## 系统设置
| | |- __init__.py
| |- __init__.py
| |- admin.py
| |- apps.py
| |- test.py
| |- urls.py ## url配置/注册
|- app ## 应用板块
| |- bll ## 处理逻辑
| |- dal ## 访问数据
| |- data_base ## 视图的sql
| |- management
| |- model
| |- models ## app部分数据库模型
| |- serializers ## 序列化
| |- views ## 处理请求参数
| |- __init__py
| |- admin.py
| |- apps.py
|- common ## 公共函数文件
| |- Mvs
| |- api_response.py ##api的最后返回的response处理
| |- auto_execution.py
| |- base.py ## 基础的工具函数
| |- decorator.py ## 修饰器的文件
| |- exceptions.py ## 错误的系统日志收集
| |- handle_nav.py
| |- log.py ## 日志配置
| |- log_middleware.py ## 日志收集中间件
| |- utils.py ## 公用工具函数
|- data_base ## 数据库的视图
| |- camera_calibration_view.sql
| |- group_camera_view.sql
| |- user_role_nav_action.sql ## 角色导航权限视图
|- dist ## 前端打包后文件
| |- static
| |- index.html
|- lib ## 算法库
|- logs ## 日志文件
|- server ## 后端服务启动和配置
| |- __init__.py
| |- asgi.py
| |- settings.py
| |- urls.py
| |- wsgi.py
|- web ## 前端
| |- public ## 公共文件
| |- src ## 前端代码
| | |- api ## api配置
| | |- assets ## 静态文件
| | |- components ## 公共组件
| | |- direcitve
| | |- layout ## 布局入口
| | |- router ## 路由
| | |- store ## 状态管理
| | |- styles ## 公共样式
| | |- typings
| | |- utils ## 常用公共工具函数
| | |- views ## 页面视图
| | |- app.vue ## 入口挂载节点
| | |- data.d.ts ## 类型
| | |- main.ts ## 入口启动文件
| |- package.json ## 前端依赖
| |- .env.development ## 开发环境配置
| |- .env.production ## 生产环境配置
|- .efort.json ## 启动配置文件
|- db.sqlite3 ## 数据库文件
|- manage.py ## python入口文件
|- requirements.txt ## python的环境依赖
安装
本项目需要node.js环境和python环境。node用来支持前端项目,python用来支持后端环境
前端部分
1.安装node.js
在官网下载node.js的安装包
2.安装yarn
//在NPM 中安装(安装node后,自带npm命令)
npm install -g yarn
3.打开cmd命令行切换到项目的 [项目路径/web下],执行一下命令
1.安装依赖(前后端都需要安装依赖包,下一节介绍python的安装依赖的方法)
yarn
2.构建项目
yarn build
后端部分
1.下载安装python
2.打开一直点下一步就行
3.配置环境变量
在 Windows 设置环境变量
在环境变量中添加Python目录:
在命令提示框中(cmd) : 输入
path=%path%;C:\Python
按下 Enter。
注意: C:\Python 是Python的安装目录。
也可以通过以下方式设置:
- 右键点击"计算机",然后点击"属性"
- 然后点击"高级系统设置"
- 选择"系统变量"窗口下面的"Path",双击即可!
- 然后在"Path"行,添加python安装路径即可(我的D:\Python目录),所以在后面,添加该路径即可。 ps:记住,路径直接用分号";"隔开!
- 最后设置成功以后,在cmd命令行,输入命令"python",就可以有相关显示。
创建虚拟环境
python创建虚拟环境(windows下) 1.安装virtualenvwrapper-win
pip install virtualenvwrapper-win
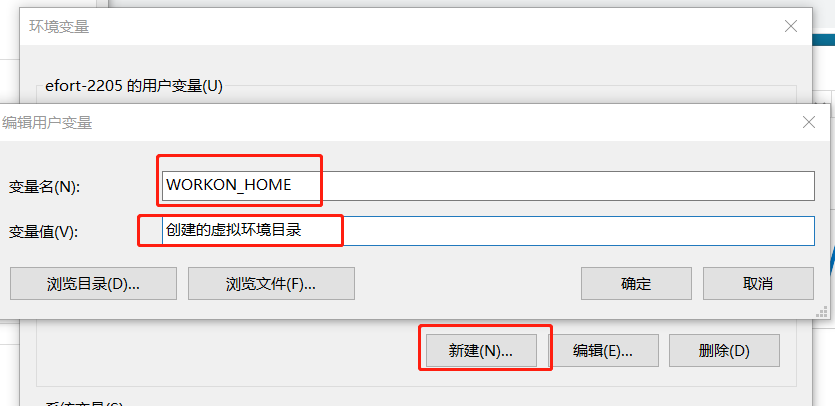
2.配置环境变量WORKON_HOME 以后设置的 虚拟环境均在此目录下面
3.创建虚拟环境(在cmd下 ):
):
mkvirtualenv virtualName
4.进入虚拟环境:
workon virtualName (启动项目需要启动环境变量)
5.退出虚拟环境:
deactivate(退出关闭项目时,退出环境变量)
启动项目
1.打开cmd命令框
2.启动虚拟环境(上一节中有)
3.切换到项目的路径
4.安装项目中python的依赖包(前后端都需要安装依赖包,上一节中前端已经通过命令-yarn-安装)
pip install -r requirements.txt ## 在项目的根目录中
5运行项目
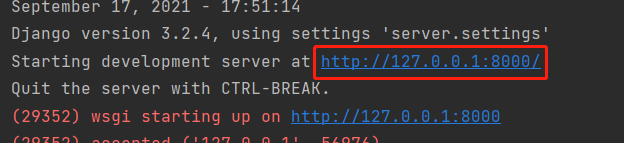
python manage.py server

6.浏览器访问路径即可
.efort.json的配置文件了解
{
"name": "", // 名称
"type": "", // 工程类型
"enableVision": true, // 是否需要视觉
"assetInfo": {}, // 项目基本信息
"sceneData": "" // 工作站场景数据
}
